TreeLine הוא קוד פתוח עבור Windows ו- Linux
- קטגוריה: תוֹכנָה
יש לך הרבה אפשרויות לבחירת אפליקציות לבחירת הערות, פשוט עיין בביקורות שלנו בנושא פיל , tomboy-ng , או ג'ופלין . אבל אם הייתי צריך לבחור אחד המורכבים יותר, זה חייב להיות TreeLine.

לא נכון לקרוא לזה אפליקציה של רישום הערות, זוהי יותר תוכנית מסד נתונים שתוכל להשתמש בה כ- PIM (מנהל מידע אישי).
יש שלוש חלונות, סרגל תפריטים וסרגל כלים בממשק של TreeLine. ניתן להשתמש בתוכנית לאחסון נתונים בטקסט רגיל, טקסט עשיר, HTML, תמונות וכו '. אם ברצונך להפעיל מחברת חדשה, לחץ על תפריט קובץ> קובץ חדש לבחירת תבנית להערה שלך. אתה יכול לבחור מתוך טקסט שורה אחת, טקסט ארוך, רשימת אנשי קשר, רשימת ספרים ורשימות ToDo.
אנו נשתמש במחברת ברירת המחדל בחלק הבא. לעת עתה, לחץ על קובץ> חדש ובחר טקסט ארוך. בסרגל הצד השמאלי תראה צומת בשם 'הורה'. זהו הצומת הראשי שלך או 'תיקיית שורש' אם תרצה. יש לו צומת משנה שכותרתו 'ילד'. לחץ באמצעות לחצן העכבר הימני על הצומת כדי להעלות את תפריט ההקשר. השתמש בו כדי לשנות את שמם, להזמין מחדש, להטביע את הצמתים.

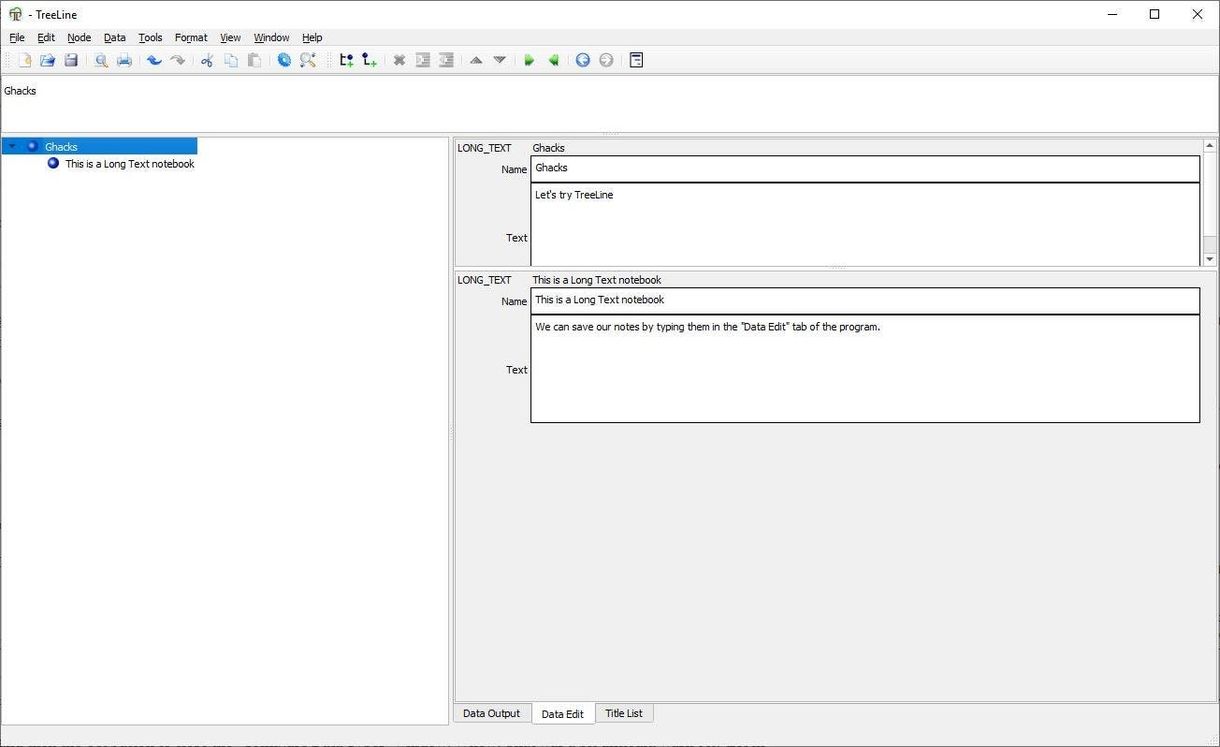
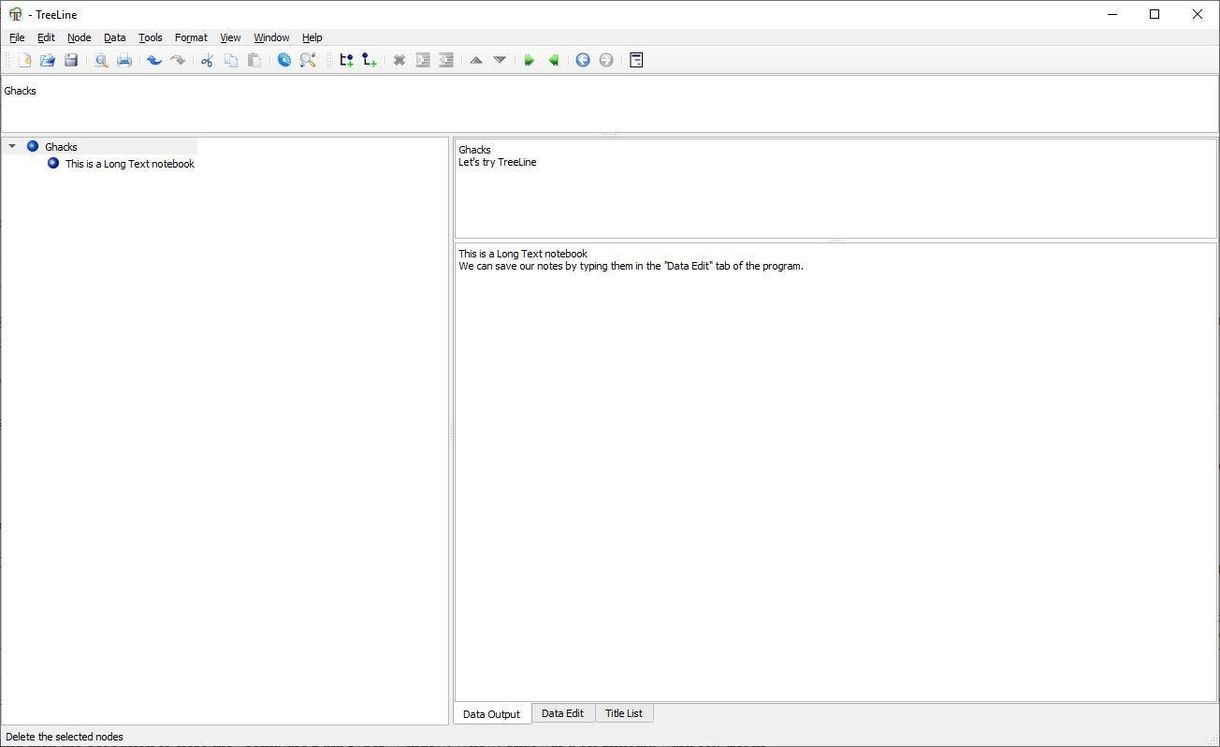
יש שלוש כרטיסיות בתחתית החלונית הימנית. תצוגת ברירת המחדל היא הכרטיסייה 'פלט נתונים', עבור לתיקייה השנייה 'עריכת נתונים'. זהו עורך הנתונים ב- TreeLine.

יש לו כמה תיבות. זה בראש הוא השם או תיבת הכותרת, ואילו הגדול שמתחתיו הוא תיבת הטקסט בה תאחסן את ההערות שלך. נתתי להם שמות חדשים והקלדתי משהו בתיבות הטקסט. זה התו הראשון שלי. אם נחזור לכרטיסייה פלט נתונים, נראה את התוכן ששמרנו קודם לכן, אך לא נוכל לערוך אותם בכרטיסייה זו. הכרטיסייה רשימת כותרות מציגה את הכותרת של כל צומת ילדים.


אם כבר מדברים על כך, תוכלו להוסיף צמתים רבים ככל שתרצו בסרגל הצד. הם יכולים להיות אח / אח (מאוחסנים תחת אותו צומת הורה) או ילד. כדי לשמור תוכן חדש, פשוט הוסף צומת חדש וערוך אותם. זה קל.

קביעת תצורה של סוגי נתונים באופן ידני
העוצמה האמיתית של TreeLine נעוצה בסוגי נתונים. אלה ערכים שעליך להגדיר באופן ידני. מחברת ברירת המחדל מתחילה ריקה, מכיוון שבתוכה אין ערכים. לחץ באמצעות לחצן העכבר הימני על המילה 'ראשי' בתצוגת העץ (סרגל צד שמאל) כדי להציג את תפריט ההקשר.
בחר 'הוסף ילד', ויצור צומת חדש. תן לזה שם. יהיה עליך להגדיר את תבנית הצמתים לפני שתוכל להשתמש במחברת. עבור למשל כדי לאחסן טקסט רגיל, עליך להגדיר שדה כותרת ושדה טקסט, לתמונות תצטרך להגדיר סוג נתונים אחר וכן הלאה.

לחץ על תפריט נתונים ובחר באפשרות 'הגדר סוגי נתונים'. יש כאן 5 כרטיסיות. הכרטיסייה הראשונה היא רשימת סוגים, תוכלו לקבוע כאן סוגי נתונים שונים (טקסט רגיל, HTML וכו '). ל- TreeLine יש תמיד סוג 'DEFAULT', אנו נשתמש בו בדוגמה זו.

עבור לכרטיסייה הבאה, 'הקלד תצורה' יש אפשרויות להוסיף שורות ריקות בין צמתים, לאפשר פורמט טקסט עשיר ב- HTML, תבליטים ושדות טבלה. יש לו כבר שדה 'שם', והסוג שלו הוא 'טקסט'. זה זה שראינו קודם בעורך הנתונים, בו אנו משתמשים לצורך הוספת כותרות.

אתה יכול לשנות את הסמל של הצומת החדש מכרטיסייה זו. הכרטיסייה השלישית היא 'רשימת שדות'.

לחץ על כפתור 'שדה חדש' בצד ימין. מכיוון שאנו רוצים לאחסן תוכן טקסט, נקרא לו 'רגיל_טקסט'. התוכנית מגדירה תמיד את סוג השדות החדשים לטקסט, אם ברצונך לשנות זאת, השתמש בכרטיסייה 'תצורת שדה'. אבל לעת עתה, בואו נעזוב את זה.

עבור לכרטיסייה פלט, והגדר את פורמט הפלט ל- {* Plain_Text *}. לתבנית הכותרת יש את הערך {* שם *}, אשר ניתן להשאיר ללא שינוי.

בחר החל ולחץ על כפתור אישור כדי לסגור את החלון 'הגדר סוגי נתונים'. וואי! זה היה קצת קשה, לא? תן לי להסביר מה עשינו כאן. יצרנו תיבת טקסט חדשה בשם 'Plain_Text' בה אנו יכולים להשתמש לשמירת הערות, והיינו צריכים גם להגדיר את TreeLine כדי להציג את הפתק במציג הפלט.
נוֹהָג

חזרו לחלון עורך הנתונים ותראו שיש שדה חדש בשם טקסט. עכשיו אתה יכול להשתמש בו כדי לאחסן את ההערות שלך. הקלד כותרת בשדה שם, והערות שלך בשדה טקסט. התוכנית תציג את הכותרת בסרגל הצד השמאלי ואת תוכן הפתק בחלונית הימנית.

חזור על השלבים ליצירת סוגי נתונים שונים של צומת עבור HTML ותכנים אחרים כמו טבלאות, כתובות אתרים, תמונות וכו '. לאחר שתגדיר סוג נתונים במחברת, תוכל להשתמש בו בכל הערה שתאחסן בה. לחץ באמצעות לחצן העכבר הימני על צומת בסרגל הצד, השתמש בתפריט 'הגדר סוג הצומת' כדי להציג את אלה שיצרת. עבור אליו, להשתמש בתוכן המקביל בצומת.
צומת אב יכול להכיל מספר צמתים לילדיים, וכל אחד מהם יכול להיות מסוג אחר. להלן מספר דוגמאות של צומת HTML שיצרתי ב- TreeLine. כל אחד מהם משתמש בצומת 'סוג נתונים' אחר.

הדגש טקסט כלשהו והשתמש בתפריט הפורמט או בתפריט ההקשר באמצעות לחצן העכבר הימני כדי להדגיש את תוכן, מודגש, נטוי. אתה יכול לשנות את סוג הגופן, הצבע או להוסיף כתובות URL לטקסט מתפריט זה.
TreeLine אינו נייד, אם כי ניתן להגדיר את הגרסה המותקנת לאחסון ההגדרות שלה בתיקיה שלה. בינארי של חלונות זמינים באתר הרשמי. משתמשי לינוקס יצטרכו לבנות את האפליקציה מה קוד מקור .
לתצורה הידנית של TreeLine יש עקומת למידה שיכולה להיות מעט קשה לתפיסה, אך היא די מתגמלת. אם אתה משתמש באחת מהאפשרויות האחרות (כמו טקסט ארוך), זה די פשוט לשימוש.

TreeLine
עבור חלונות
הורד עכשיו